인코딩 HTML. 웹 페이지가 그려지는 방법
정보를 인코딩하는 방법으로인터넷을 통한 전송의 구현은 html 인코딩을 사용하고 있습니다. 이 프로세스 동안의 결정 매개 변수는 관련 비트 수이며, 특정 기호가 전송되는 것이 도움이됩니다. 따라서 한 비트는 한 쌍의 값을 인코딩하고 두 비트는 네 개의 값을 인코딩하기 위해 계산됩니다. 세 비트는 여덟 개를 인코딩합니다. 조금 더 추가하면 인코딩 된 값의 수를 두 배로 늘릴 수 있습니다. 따라서 8 비트는 256 시퀀스 (값)를 바이너리 코드로 인코딩 할 수 있습니다. 주목할만한 특징은 각 시퀀스가 하나의 텍스트 심볼을 전송하는 능력을 유지한다는 것입니다. 8 비트로 인코딩하는 대신 16 비트와 32 비트를 인코딩 할 수 있으며, 이미 65536을 처리 할 수 있으며 따라서 4294967296 개의 텍스트 문자를 처리 할 수 있습니다.


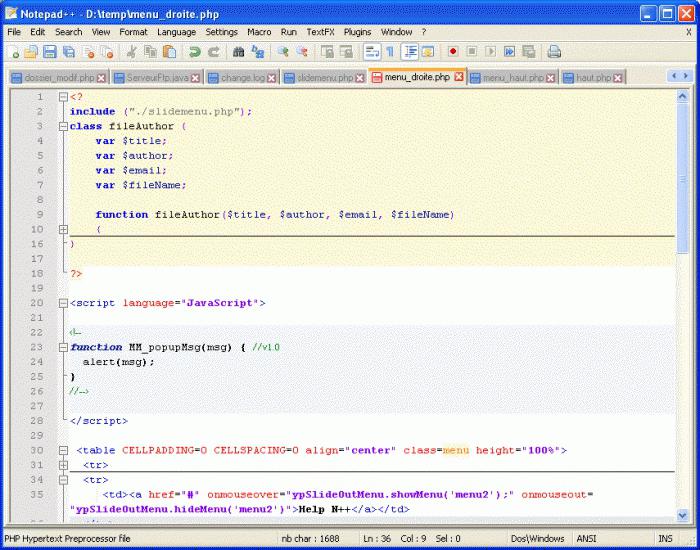
인코딩 HTML을 올바르게 표시 할 수 있습니다.웹 페이지에 대한 정보. 기존 프로토콜 덕분에 서버와 웹 브라우저간에 서비스 정보를 교환 할 수 있습니다. 여기에는 텍스트를 인코딩하는 데 사용 된 방법에 대한 철저한 데이터가 들어 있습니다.
HTTP 프로토콜을 사용하여 프로세스서버가 웹 브라우저로부터 메시지의 서버로 메시지를 송신하고, 서버는 메시지를 수신하여 필요한 페이지를 찾아 요구 된 포맷으로 변환 (재 코드)한다. 서버 (웹 페이지)에 문서가 없으면 필요한 인코딩을 직접 선택해야합니다 (수동).
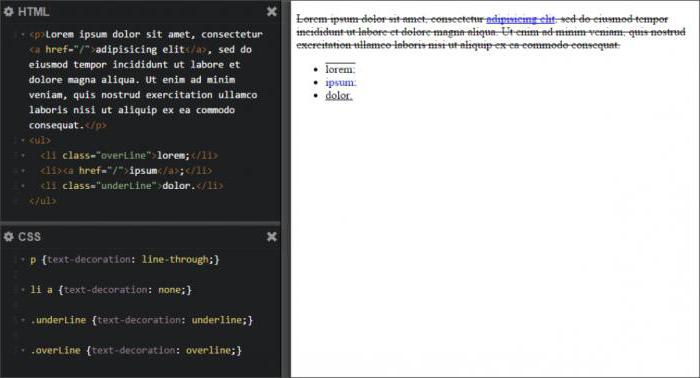
html 인코딩을 사용하면 매개 변수를 설정할 수 있습니다.로드중인 페이지 결국, 웹 리소스의 등급은 사용자의 브라우저 인식의 정확성에 달려 있습니다. 예를 들어, 페이지에서 사용 된 색 구성표조차도 코드를 사용하여 지정됩니다.

위의 색상 표현은html 인코딩은 # 기호로 시작하는 16 진수 표기법 (HEX)을 사용한다고 가정합니다. HEX 코드로 쓰는 경우 검정색은 # 000000, 흰색 - #FFFFFF 및 회색 - # C0C0C0으로 표시됩니다. 빨간색, 녹색 및 파란색에 대한 기본 색상 코딩은 각각 # FF0000, # 00FF00, # 0000FF와 같이 보입니다.
W3C 컨소시엄은 16 가지 색상을 사용합니다.HTML과 CSS. 그 (것)들을 위해, 이름은 청록색 (아쿠아), 파랗고, 까만, 자홍색, 녹색, 회색, 석회 또는 석회, 군중 (해군), 밤 ), 올리브, 레드, 퍼플, 실버, 화이트, 청록색과 노랑. 이 목록에 포함되지 않은 색상의 경우 HEX 또는 RGB 코드를 사용하는 것이 더 정확합니다.
몇 년 전,웹 페이지를 만들 때 사용되는 색상 범위를 최대 216 개의 웹 색상으로 제한하는 "안전한 색상". 컴퓨터 기술의 발전으로이 문제에 대한 제한 사항이 제거되었습니다.
</ p>