어떻게 웹 사이트를 만드는 과정을 용이하게합니까? 비주얼 편집기 html을 도와주세요!
많은 새로운 웹 사이트 개발자응용 프로그램의 존재에 대해 생각하고 인터넷 자원을 쉽고 빠르게 만들 수 있습니다. 그러한 프로그램이 존재하며, 활동의 장으로서의 현장 건설의 발달은 그들이 많이 발간된다는 사실을 야기했다는 것을 주목해야한다. 모든 웹 개발자의 무기고에는 더 쉽게 작업 할 수있는 다양한 소프트웨어 도구가 있습니다. 그 중에는 html 그래픽 편집기, html 비주얼 편집기, 텍스트 html 편집기 (보통 "메모장"으로 건너 뛰기가 많은) 및 기타 많은 응용 프로그램이 있습니다. 향후 사이트가 동적 인 경우 개발자의 무기고는 로컬 서버와 데이터베이스 관리 (DBMS)를 허용하는 시스템을 포함합니다.
왜 그렇게 많은 소프트웨어 도구입니까? 당신은 하나의 시각적 HTML 편집기를 사용할 수 있습니까?
첫째, 모든 웹 사이트텍스트 및 그래픽과 같은 다양한 정보가 들어있는 html 페이지 집합입니다. 이 버전에서는 일반적인 정적 웹 리소스를 볼 수 있습니다.
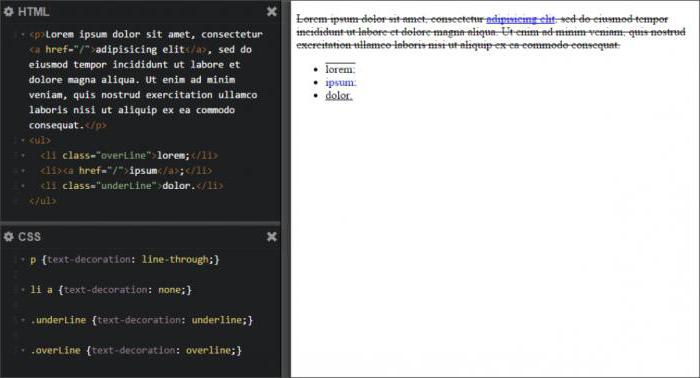
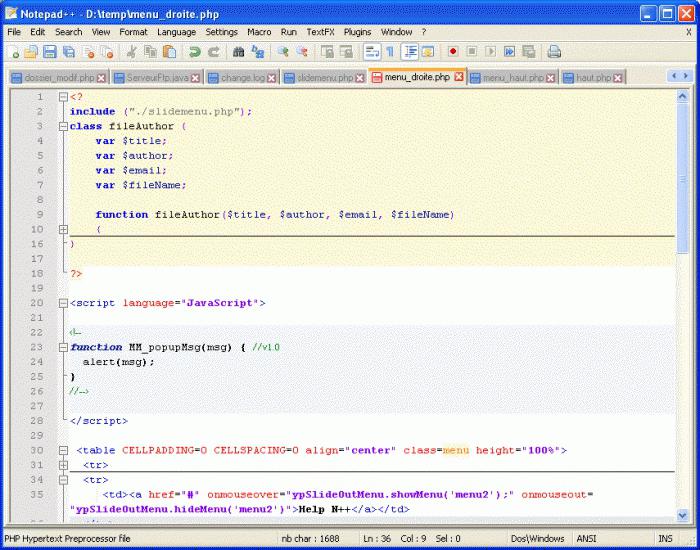
필요한 사이트를 만들려면두 개의 프로그램 - 웹 사이트 디자인 레이아웃을 만들기위한 프로그램과 html 코드의 형태로이 레이아웃을 구현하는 두 번째 프로그램. 자신 만의 웹 디자인 레이아웃을 만들려면 그래픽 편집기를 사용하면됩니다. 간단한 페인트 또는 고급 Adobe Photoshop이 될 수 있습니다. 코드를 작성하거나 전문가가이 프로세스를 호출하면 html 레이아웃, 모든 텍스트 편집기, 심지어 가장 일반적인 텍스트 편집기가 수행됩니다. 여기서 핵심은 생성 된 파일을 .html 표준으로 저장하는 것입니다. 대단히 웹 사이트를 만드는 작업을 용이하게 시각 HTML 편집기가 될 수 있습니다. 특별한 비주얼 에디터 html은 사이트 작성자가 작업 결과로 미래 사이트의 모습을 즉시 볼 수있게합니다. 창작 전에 사이트를 볼 수있는 인기 있고 편리한 도구로서 비주얼 편집기 html Adobe Dreamweaver를 가져올 수 있습니다.
이것은 정적 웹 사이트를 만듭니다. 이 경우 유일한 실망스러운 순간은 페이지를 수정하기 위해 HTML 코드를 수정해야한다는 것입니다. 물론,이 사이트는 5-10 페이지가 아니라 수백 개의 페이지가 들어있을 때 특히 편리합니다. 이 시나리오에서는 동적 사이트를 만들어야합니다. 이러한 리소스의 내용은 소프트웨어 코드를 편집하지 않고도 변경할 수 있습니다.
동적 사이트를 만들려면 무엇이 필요합니까? 첫째, 모든 동적 사이트는 CMS - 콘텐츠 관리 시스템 중 하나를 기반으로합니다. CMS 자체 외에도 동적 사이트를 만들 때 서버가 필요합니다. 사이트가 호스팅에서 즉시 호스팅되지 않는 경우 로컬 서버가 필요합니다. 현재까지 로컬 서버에는 많은 옵션이 있으며 유료 및 무료로 배포됩니다. 가장 일반적인 것은 로컬 Apache 서버입니다. 세 번째 중요한 구성 요소는 동적 웹 사이트 기능을 기반으로 DBMS입니다. 이 구성 요소의 성공적인 예제 중 하나는 MySQL입니다. CMS, 로컬 서버 및 DBMS의 공동 작업 구성은 복잡한 작업이므로 필요한 모든 설정을 수행 할 수있는 기성품 어셈블리를 사용할 수 있습니다.
모든 구성 요소를 설치 한 후구성되면 사이트 작성자가 웹 사이트의 제어판 인 관리 패널에서 사용할 수있게됩니다. 패널의 시각 도구를 사용하여 사이트가 만들어지고 변경됩니다.
언뜻 보면, 창조가전문 프로그램의 도움을받는 사이트는 그렇게 어려운 작업이 아니지만 실제로는 그렇지 않습니다. 또한 숙련 된 웹 사이트 개발자를 대체 할 응용 프로그램이 없으며 독특하고 독특한 디자인이나 흥미로운 콘텐츠를 만들 수 없다는 사실을 잊지 말아야합니다.
</ p>